表单字典组件
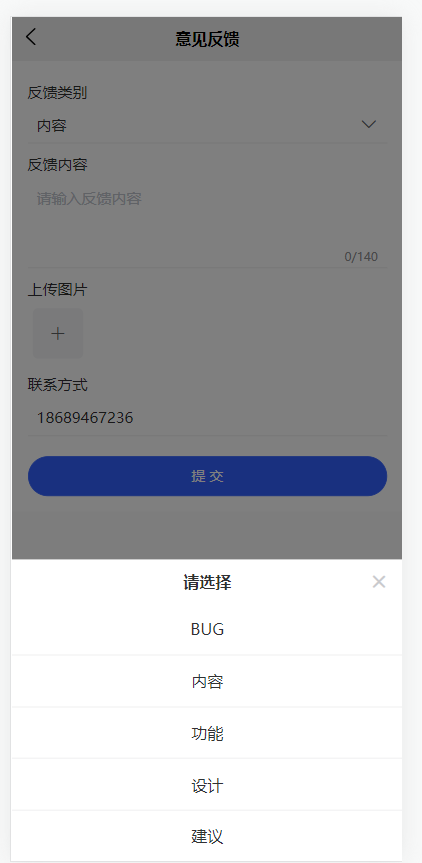
界面效果

引用
在.vue文件中输入
<template>
<keui-dict-form @select="handleSelect" code="feedback_type" v-model="form.feedbackType" placeholder="请选择反馈类别"></keui-dict-form>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
const form = ref({
feedbackType:''
})
function handleSelect(e:any) {
console.log(e)
showDict.value = false
}
return {
handleSelect,
form
}
}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| show | Boolean | 是否显示 | false | |
| code | String | 字典类别code |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 选择字典项触发 | 选中的对象(参考dict类) |