部门下拉树
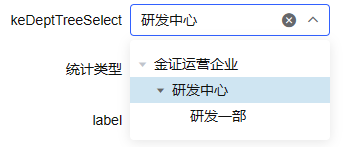
界面效果

引用
在.vue文件中输入
<template>
<ke-dept-tree-select v-model="form1.dept" />
</template>
<script lang='ts'>
import keDeptTreeSelect from "@/components/keDeptTreeSelect.vue";
@Component({
components: {keDeptTreeSelect}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 | |
|---|---|---|---|---|---|
| value | Number | 绑定值 | |||
| url | String | 机构接口 | 默认为pmi机构接口 | ||
| disabled | boolean | 是否禁用 | false | ||
| clearable | boolean | 可否清除 | true | ||
| width | String、Number | 宽度 | 200px、200 | ||
| placeholder | string | 占位符 | 请选择 | ||
| defaultProps | object | 配置项 | { children: 'children', label: 'name' } |
||
| isTree | 是否是树形态 | boolean | true\ | false | true |
| showCheckbox | 是否可多选,isTree为true时有效 | boolean | true\ | false | true |
| checkStrictly | 是否父子关联,isTree为true时有效 | boolean | true\ | false | true |
| accordion | 手风琴模式,tree结构有效 | boolean | true\ | false | false |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 绑定值变化时触发的事件 | 选中的值 |