关联用户
业务需自行修改
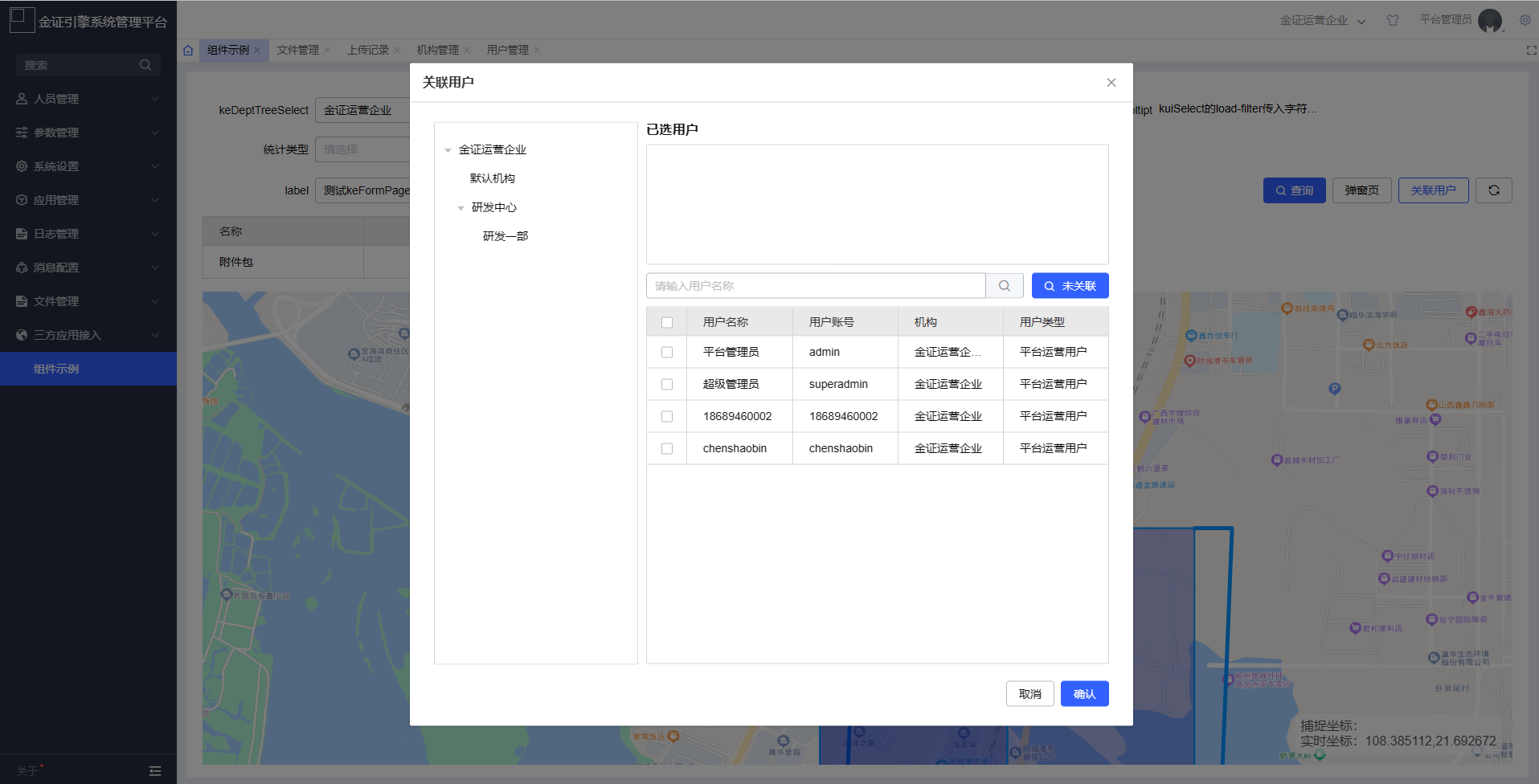
界面效果

引用
在.vue文件中输入
<template>
<!-- 关联用户 -->
<ke-dept-user-dialog
v-if="deptUserDialog.visible"
:dialog.sync="deptUserDialog"
/>
</template>
<script lang='ts'>
import keDeptUserDialog from "@/components/keDeptUserDialog.vue";
@Component({
components: {keDeptUserDialog}
})
</script>
Attributes
| 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|
| object | 弹窗参数 | ||
| Boolean | 用户表格的列项,配置参考表格项【kui-table-*】属性参数 | ||
| String | 机构树label字段名 | "label" | |
| String | 机构树value字段名 | "id" | |
| String | 查询字段的字段名 | "userName" | |
| String | 查询机构用户时机构的字段名 | "orgId" | |
| string | 查询用户占位符 | "请输入用户名称" | |
| string,number | 机构树接口 | "" | |
| Boolean | 用户树接口 | "" | |
| Array | 其他按钮,可通过指定 key 值覆盖确认按钮和取消按钮的相关属性和方法,Button 按钮组件 | [] | |
Slot
| name | 说明 |
|---|---|
| title | Dialog 标题区的内容 |
| footer | Dialog 按钮操作区的内容 |
事件
| 方法名 | 说明 | 参数 |
|---|---|---|
| submit | Dialog 提交 | 返回选中机构用户数组 |