查询表单
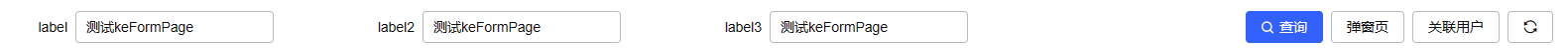
界面效果

引用
在.vue文件中输入
<template>
<ke-form-page
:label-width="140"
:model="queryModel"
:items="queryItems"
enable-enter-search
:reset-num="0"
:btns="queryBtns"
:reset-query="true"
@query="handleQuery"
/>
</template>
<script lang='ts'>
import keFormPage from "@/components/keFormPage.vue";
@Component({
components: {keFormPage}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| model | object | 表单数据 | ||
| items | array | 查询列项,具体配置参考Form 组件表单项【kui-form-item】属性参数 | 默认为pmi机构接口 | |
| item-width | number | 列项宽度 | false | |
| label-width | number | 列项文字宽度 | true | |
| reset-num | number | 多少个列项出现'重置'按钮 | 4 | |
| hide-num | number | 超过多少个列项隐藏 | 8 | |
| btns | array | 其他扩展按钮,具体配置参考button 组件属性参数 | ||
| enable-enter-search | boolean | 是否开启回车搜索功能 | true/false | false |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| query | 点击查询按钮,表单校验通过之后,调用的查询方法 | data:表单数据 |