提示信息
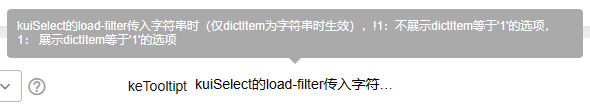
界面效果

引用
在.vue文件中输入
<template>
<div style="width:200px;">
<ke-tooltip
content="kuiSelect的load-filter传入字符串时(仅dictItem为字符串时生效),!1:不展示dictItem等于'1'的选项,1: 展示dictItem等于'1'的选项"
width="50%"
/>
</div>
</template>
<script lang='ts'>
import keTooltip from "@/components/keTooltip.vue";
@Component({
components: {keTooltip}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| content | String | 显示的文字内容 | ||
| textWidth | String | 外层文字框的宽度 | '100%' | |
| refName | String | 为页面文字标识(如在同一页面中调用多次组件,此参数不可重复) | '' | |
| placement | String | tooltip 的出现位置 | 'top' |