附件预览
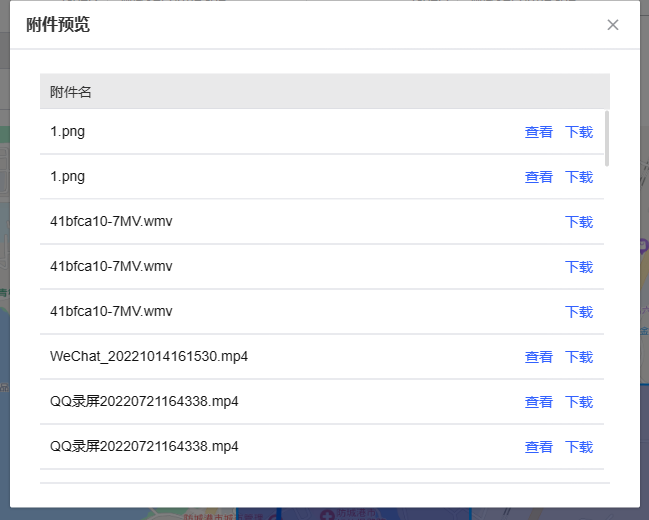
界面效果




引用
在.vue文件中输入
<template>
<!-- 附件预览 -->
<ke-view-files
v-if="viewFilesDialog.visible"
:dialog.sync="viewFilesDialog"
download-url=""
/>
</template>
<script lang='ts'>
import keViewFiles from "@/components/keViewFiles.vue";
@Component({
components: {keViewFiles}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| dialog | object | 弹窗参数 | ||
| downloadUrl | string | 下载地址 | ||
| annexeType | string | 附件类型字段名 | "annexeType" |