字典组件
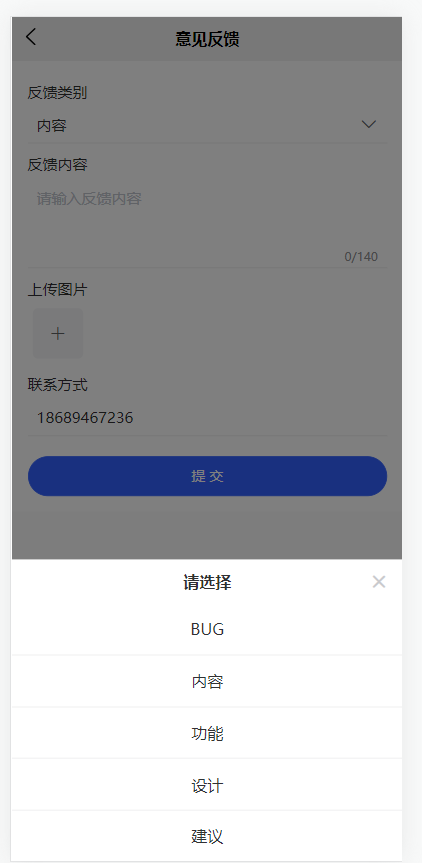
界面效果

引用
在.vue文件中输入
<template>
<keui-dict
:show="showDict"
code="sex"
@select="handleSelect"
@close="handleClose"
></keui-dict>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
const showDict = ref(false)
function handleSelect(e:any) {
console.log(e)
showDict.value = false
}
function handleClose() {
showDict.value = false
}
return {
showDict,
handleSelect,
handleClose
}
}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| show | Boolean | 是否显示 | false | |
| code | String | 字典类别code |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 选择字典项触发 | 选中的对象(参考dict类) |
| close | 关闭弹出层触发 | -- |