区域树组件
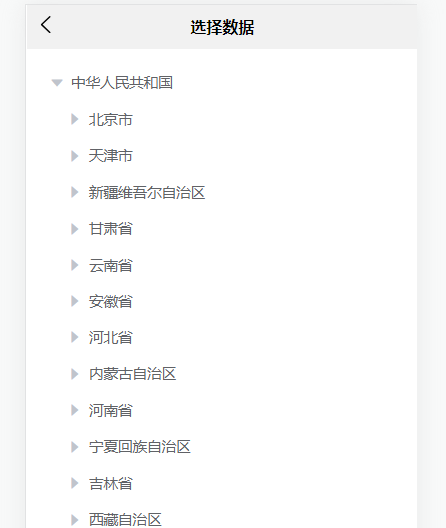
界面效果

引用
在.vue文件中输入
<template>
<keui-tree-select
:show="showTreeSelect"
type="area"
labelName="label"
@confirm="handleConfirm"
></keui-tree-select>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
const showTreeSelect = ref(false)
function handleConfirm(e:any) {
console.log(e)
showDict.value = false
}
return {
showDict,
handleConfirm
}
}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| show | Boolean | 是否显示 | false | |
| type | String | 显示类型 | dept area | -- |
| labelNam | String | 树节点显示的字段name | -- |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| confirm | 选择树节点时触发 | 选中的对象 |