上传组件
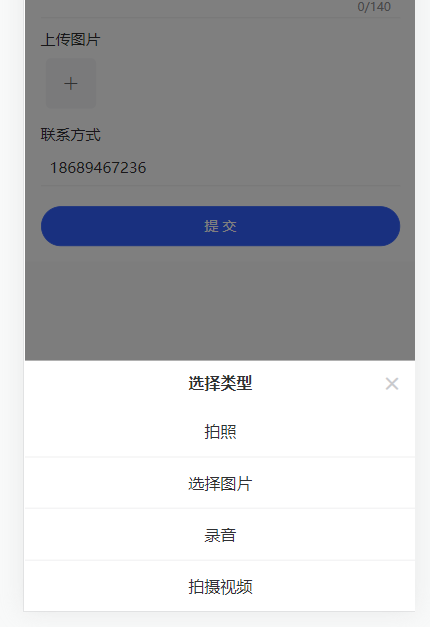
界面效果

引用
在.vue文件中输入
<template>
<keui-upload
action="xxx"
:fileList="fileList"
multiple
maxCount="5"
>
</keui-upload>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
const fileList = ref<any[]>([])
return {
}
}
})
</script>
Attributes
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| showUploadList | Boolean | 是否显示组件自带的图片预览功能 | false | |
| action | String | 后端地址 | ||
| maxCount | [String, Number] | 最大上传数量 | 52 | |
| showProgress | Boolean | 是否显示进度条 | true | |
| disabled | Boolean | 是否启用 | true | |
| imageMode | String | 预览上传的图片时的裁剪模式,和image组件mode属性一致 | aspectFill | |
| header | Object | 头部信息 | ||
| formData | Object | 额外携带的参数 | ||
| name | String | 上传的文件字段名 | ||
| sizeType | Array | 所选的图片的尺寸, 可选值为original compressed | ['original', 'compressed'] | |
| sourceType | Array | 默认上传类型 | [{type: 'image',name: '拍照',value: 'camera'}, {type: 'image',name: '选择图片',value: 'album'}, {type: 'voice',name: '录音',value: 'camera'}, {type: 'video',name: '拍摄视频',value: 'camera'}] | |
| previewFullImage | Boolean | 是否在点击预览图后展示全屏图片预览 | true | |
| multiple | Boolean | 是否开启图片多选,部分安卓机型不支持 | true | |
| deletable | Boolean | 是否展示删除按钮 | true | |
| maxSize | [String, Number] | 文件大小限制,单位为byte | Number.MAX_VALUE | |
| fileList | Array | 显示已上传的文件列表 | ||
| uploadText | String | 上传区域的提示文字 | 选择图片 | |
| autoUpload | Boolean | 是否自动上传 | true | |
| showTips | Boolean | 是否显示toast消息提示 | true | |
| customBtn | Boolean | 是否通过slot自定义传入选择图标的按钮 | false | |
| height | [String, Number] | 内部预览图片区域和选择图片按钮的区域高度 | 100 | |
| delBgColor | String | 右上角关闭按钮的背景颜色 | #fa3534 | |
| delColor | String | 右上角关闭按钮的叉号图标的颜色 | #ffffff | |
| delIcon | String | 右上角删除图标名称,只能为内置图标 | close | |
| toJson | Boolean | 如果上传后的返回值为json字符串,是否自动转json | true | |
| beforeUpload | Function | 上传前的钩子,每个文件上传前都会执行 | ||
| beforeRemove | Function | 移除文件前的钩子 | ||
| limitType | Array | 允许上传的图片后缀 | ['png', 'jpg', 'jpeg', 'webp', 'gif', 'image'] | |
| limitVideoType | Array | 允许上传的视频后缀 | ['wav','wmv','amr','mp4','m4a'] | |
| limitVoiceType | Array | 允许上传的音频后缀 | ['mp3','flac','ape'] | |
| index | [Number, String] | 在各个回调事件中的最后一个参数返回,用于区别是哪一个组件的事件 | ||
| readonly | Boolean | 只读模式 | false |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| on-list-change | 文件列表监听事件 | (list,index) => {} |
| on-choose-complete | 文件选择完成事件 | (list,index) => {} |
| on-oversize | 超出允许的文件大小事件 | (file,list,index) => {} |
| on-exceed | 超出最大允许的文件个数事件 | (file,list,index) => {} |
| on-choose-fail | 文件选择失败事件 | |
| on-uploaded | 全部上传完成事件 | (list,index) => {} |
| on-success | 上传成功事件 | (data,index,list,flagIndex) => {} |
| on-change | 上传完成事件 | (data,index,list,flagIndex) => {} |
| on-progress | 上传进度事件 | (data,index,list,flagIndex) => {} |
| on-error | 上传失败事件 | (error,index,list,flagIndex) => {} |
| on-remove | 文件移除事件 | (index,list,flagIndex) => {} |
| on-preview | 文件预览事件 | (url,list,flagIndex) => {} |